Understanding Style Guides & Logo Formats
With each logo package that I deliver, necessary formats are developed alongside a Style Guide which details complementary typography and fonts, color palettes, and more. To better explain what’s offered, I’ve compiled a detailed guide below. While some style guide content and formats created tend to vary by client, below is a brief description of what most entail — along with descriptions on how to properly use them moving forward.
STYLE GUIDES
A Style Guide is created to ensure brand consistency throughout all print and digital collateral. Consistency in your brand identity helps create trust for your brand and serves as your resonating identifier.
What’s included above:
Master Logo - this is the vertical, main, orientation of the logo created
Primary Colors - these list the three main colors to be used throughout brand
Secondary Colors - these are the accent colors which support the brand and are used mildly throughout you brand
Iconography - this is the recommended style created for supporting graphics
Headings - these are the recommended font families, sizes, and weights for both print and digital work. For web: Heading 1 mimics <h1> for HTML, Heading 2 <h2>, etc., paragraph and content copy <p> .
LOGO FORMATS
My logos are always vectorized which means that the original file can be resized to absolutely any size necessary, big or small, and will retain its original form and resolution.
The resolution of the final formats are saved at 300dpi for size and quality of the graphic. 300dpi is required for any print format. DPI means dots per inch, the more dots per inch, the more detail and quality is ensured in the graphic. Screen resolution, when compared to print, doesn't need to be quite as high. Images, logos, and supporting graphics are typically sized down to 72-150dpi to limit file sizes online. A file uploaded to the web should never be larger than 500KB unless for very specific instances.
All files are saved with RGB color to ensure as much consistency as possible between what’s shown on your monitor and what’s printed (matching CMYK and Pantones offered as needed).
The version formats included in logo packages are:
AI Format
EPS Format
PDF Format
JPG Format
PNG Format
AI, EPS, and PDF Files
These are original vector files that can be edited. When an AI, EPS, or PDF file is opened in Illustrator, a user can expand the size of the logo to massive sizes — think anything from t-shirts to billboards. Any of these files will be acceptable to send to a print shop for any print or fabric needs.
Here's an example of what those vector points look like (inside of Illustrator) which ensures large scaling capabilities:
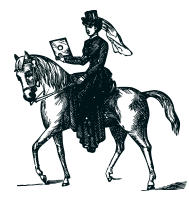
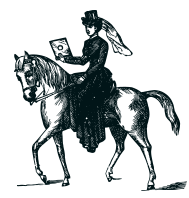
JPG vs. PNG
A JPG includes a white background behind the cropped graphic
A PNG has a transparent background and is more often used when overlaying a logo on top of an image or when uploading to the web. I tend to use transparent PNGs more often on the web to limit future changes if a website background color changes, etc.
These files are not ideal for printers as sizing is stationary upon saving.
Here's an example of what a JPG (left) version and PNG (right) version looks like on top of a hero graphic:
OTHER FILES INCLUDED PER AI, EPS, PDF, JPG, AND PNG FOLDERS:
Horizontal formats
Isolated Icons
Full Color, Grayscale, Black, and White versions
Again, each project differs by client, but I hope this helps provide a basic understanding of what really goes into a Logo and Brand Identity project and how you, as a client, can move forward with your newly developed assets.